Brief
When it first launched in the App Store as an MVP, Smigin Travel required users to hold their iPhones horizontally to use the app. Based on App Store feedback, we believed that revising the UI was crucial to product growth. I was responsible for leading the UI redesign process of Smigin Travel. Our goal was to allow users to use the app in their phones’ default orientation. The app was also redesigned for an Android launch and included new features such as phrase sharing and improved “Favorite” phrase management.
CLIENT
Smigin (in-house)
RESPONSIBILITIES
Information Architecture, Wireframes, UI Design, Prototyping
TOOLS
Photoshop, Illustrator, Sketch, Invision, Premiere
Timeline
Two years
What is Smigin?
Smigin Travel is a mobile app that lets travelers build and translate useful phrases on-the-go without the need for WiFi. Since launching in 2014, Smigin has powered conversations for travelers and language enthusiasts in over 175 countries. As a founding member, I witnessed Smigin’s user base grow from about 2,000 in 2014 to over 85,000 in 2016. It has been ranked the #1 Education app in 13 countries on the iOS App Store.
My Role
I first contributed to Smigin in 2013 as a Filipino translator who translated, recorded, and managed the content for Smigin’s Filipino phrasebook. Following its MVP launch in 2014, I joined Smigin as a creative intern, reporting directly to the founder and receiving mentorship from consultants at R/GA, during which I gained my first exposure to UI and UX design. After graduating from college, I began to work at Smigin as their Creative Lead, owning the iterative design processes that followed the MVP, until mid-2016. You can learn more about my contributions to Smigin on my resumé.
Our Methods
Comparative/Competitive Analysis
Market Research
Feature Prioritization
Research Synthesis
Wireframes & UI Design (iOS)
Conversion to Material Design
(collaboration with ScienceSoft)High-fidelity Mockups & Prototype (iOS)
UX Specifications Document & Handoff
Constraints
People
Our in-house team only had five people. I was responsible for executing and delivering all in-house aspects of the design process while receiving some high-level UX mentorship from R/GA. All coding & development was outsourced to a team in Belarus.
Budget
Due to issues in funding, we had no research budget and limited resources for analytics and usability testing.
Time
We planned to finish the redesign and launch by the end of 2015. As the only in-house creative, I had to balance the app redesign with other responsibilities, including web, video, and copywriting. Plus, I was simultaneously working on a second Smigin product in our founder’s effort to generate revenue.
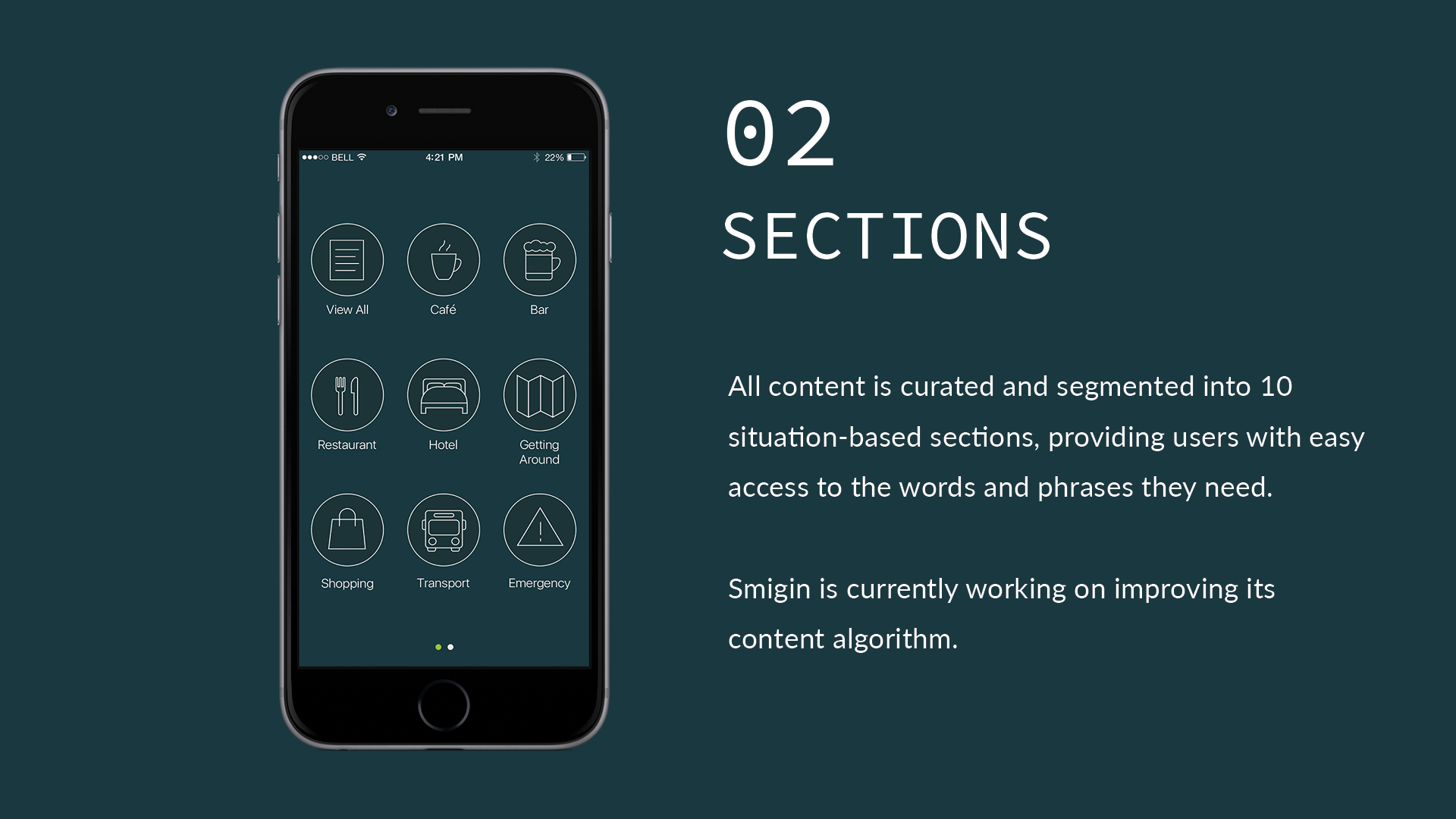
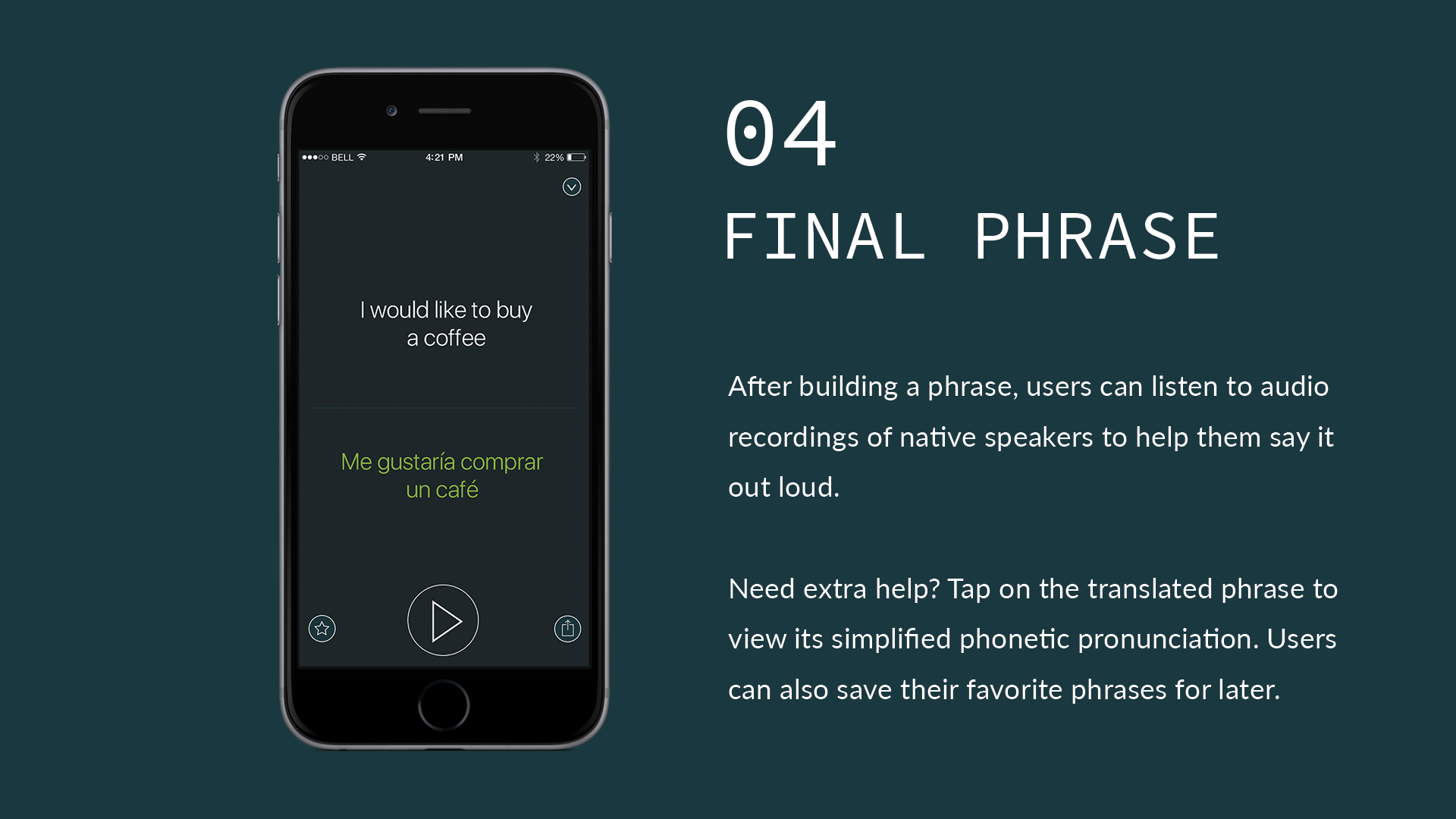
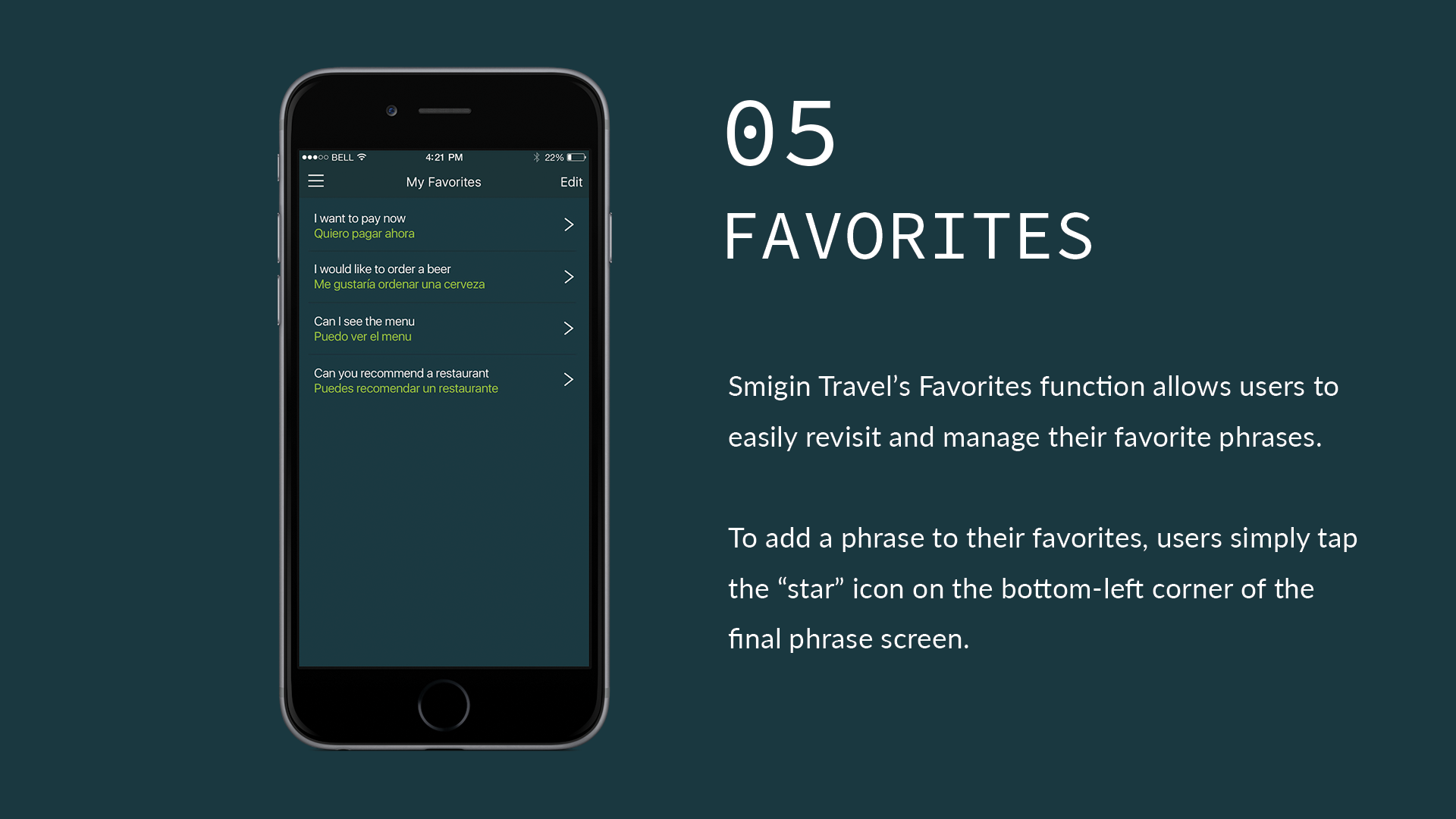
User Interface Design (Final)
Lessons Learned
Research matters.
Though the startup had limited resources, people, and time, I believe we would have sustained operations if the product’s content and design pipeline was backed by user research.
Test your product!
Prior to each launch, we would test the app amongst ourselves, rather than among real users. Doing so can lead to false positives.
Know your product’s identity
We designed the app for people who travel but don’t speak their destination’s language. Great! But then I was working on pitches to whitelabel the app for a number of different companies, nonprofits and schools. Were we B2C or B2B? Were we both?
Set realistic & actionable KPIs
In-app purchases aren’t a great source of revenue, but I disagreed that creating a second product was the way to go. From 2014–2016 our app downloads grew from 2,000 to over 85,000, but I believe we should have focused on keeping our users happy and continuing to build our brand first.
Two Years Later…
I wrote about unlearning harmful UX practices during my first week at General Assembly. The UX case study was published on the Prototypr blog:
Team Credits
Susan O’Brien: Founder & CEO, Sales
Dyllon Young: Product Management
Austin Lokre: Business Strategy, SEO
Maggie Haag: Content Management
Saoirse Giles: Content Management
Ignacio Fretes: Iconography
Vadim Belsky: Software Development
Mentorship
Nick Law: Product Design & UX
Thomas Butta: Marketing & Storytelling
Ignacio Fretes: UI Design